포트폴리오의 CONTACT 부분을 보면
포트폴리오를 본 사람이 나에게 메일을 보내는 기능이 있다
이 기능은 현재 동작이 안되고 있으므로
나의 이메일을 등록하고 Formspree 사이트에서 활성화해주어야 사용이 가능하다
▶ 우선 '[Git Portfolio 만들기 6] _config.yml 수정하기' 에서 email 부분을 나의 받을 이메일 주소로 수정하고 진행한다.
[Git Portfolio 만들기6] _config.yml 수정하기
이제 '남'의 포트폴리오를 '나'의 포트폴리오로 수정해야한다. 일단 setting 파일을 수정해주는 것부터 시작하자. ▶ Sublime Text에서 '_config.yml' 파일을 열어준다 ▶ '_config.yml' 파일의 맨위 title, emai..
doozzuri.tistory.com
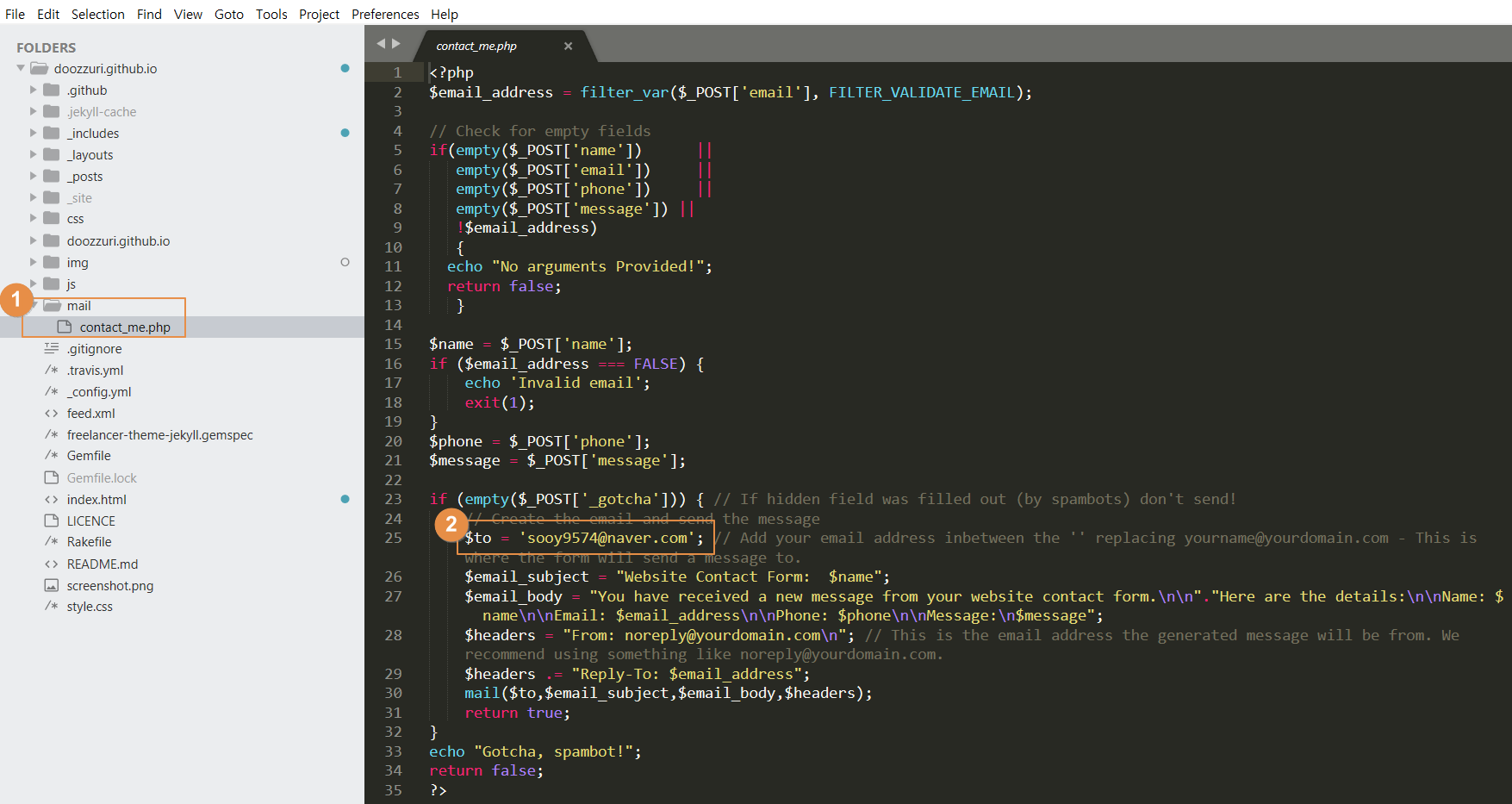
▶ mail > contact_me.php 파일을 열어준다.
$to부분을 본인의 메일 주소(test@naver.com) 로 변경해주고 저장한다.
$to = '본인의 메일주소';

메일 인증을 위해 위의 사이트에 접속한다
Custom Forms with No Server Code | Formspree
Formspree is a form backend, API and email service for HTML forms. It is the simplest way to embed custom contact us forms, order forms, or email capture forms on your static site.
formspree.io
▶ 회원가입을 위해 우측 상단의 'SIGN UP' 버튼을 누른다.

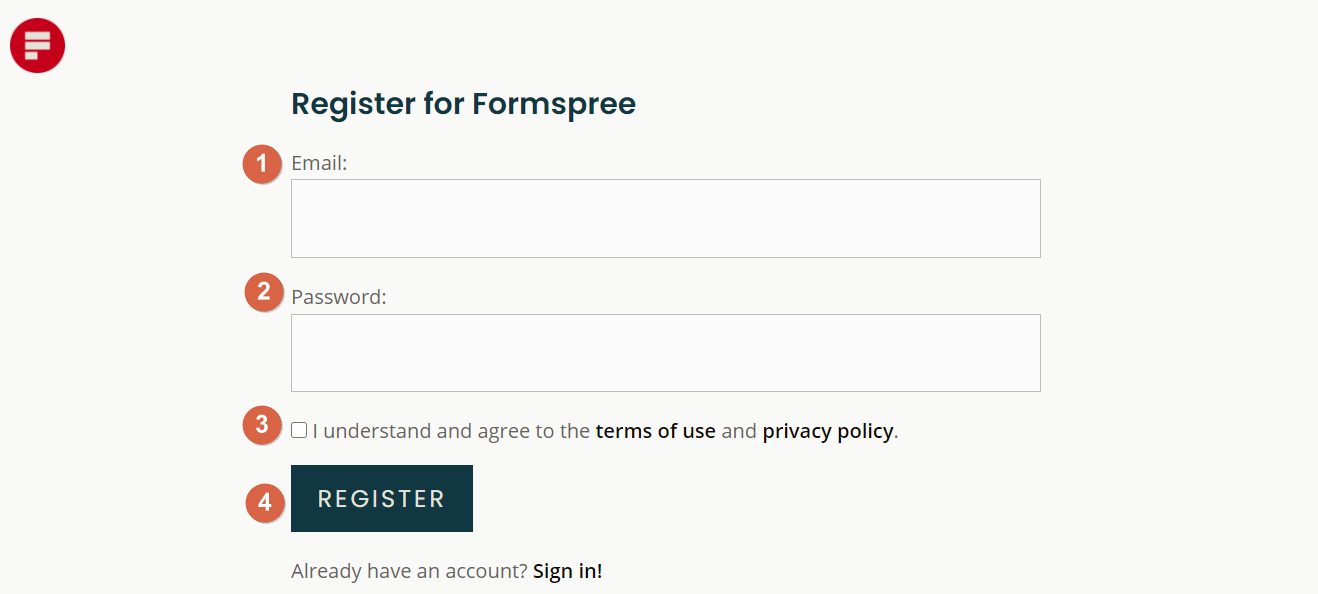
▶ 나의 메일 주소 - 메일을 받으려는 주소 (test@naver.com) 를 Email에 입력하고,
해당 사이트에 로그인할 비밀번호, 동의 체크, REGISTER 버튼을 눌러준다.

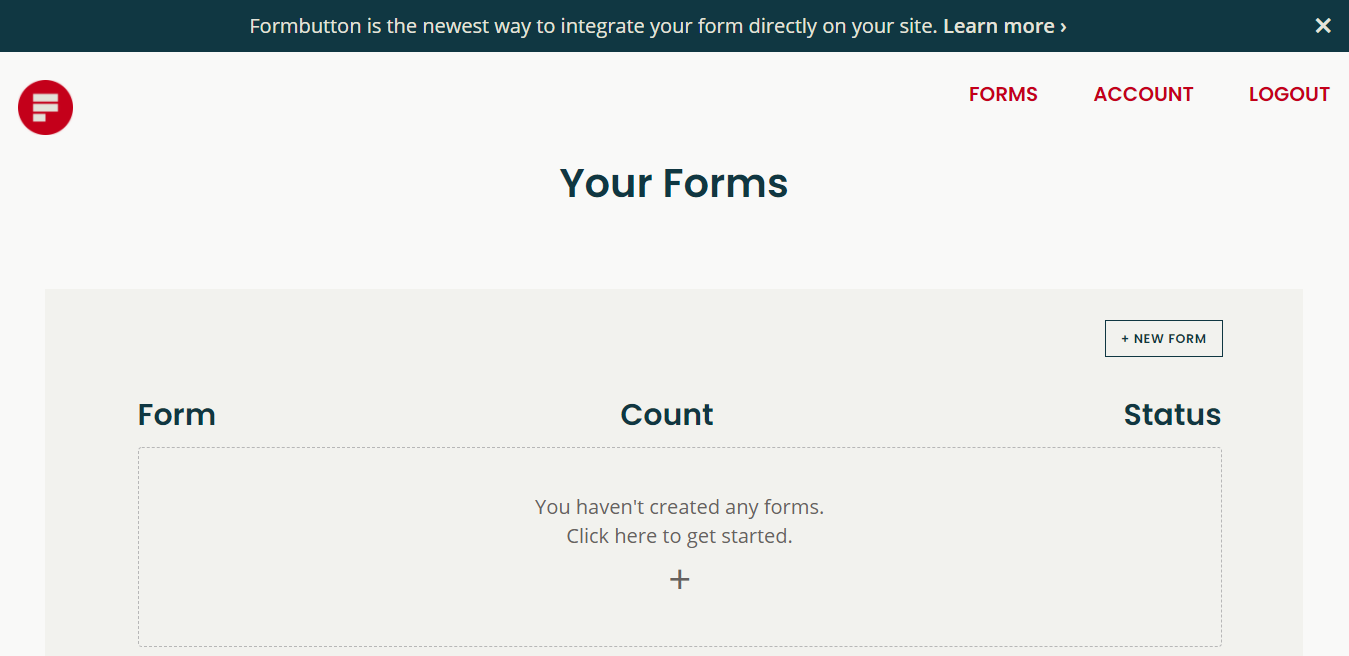
▶ 아래 화면이 뜨면 회원가입이 완료되었다.

▶ 이제 다시 소스를 수정한 나의 로컬 포트폴리오 사이트(http://127.0.0.1:4000/)에 접속한다.
설정 파일을 수정했으면 Ctrl + c를 눌러 서버를 종료하고
다시 'bundle exec jekyll serve' 명령어로 서버를 다시 띄운다.
▶ 'CONTACT' 탭으로 이동한 후, 테스트를 위해 Name, Email Address, Message를 입력하고 'Send' 버튼을 누른다.

▶ '로봇이 아닙니다' 앞의 체크박스에 체크

▶ 앞의 내용을 따라 설정부분이 잘 적용되었다면, 등록한 메일 주소가 상단 url에 표시된다.
(%40은 @가 HTML Encoding된 것이므로 신경쓰지 말자. )

▶ 'Check Your Email'이 떴으므로 입력했던 메일에 로그인해본다. (EX. naver는 naver 로그인 후 메일 확인.)
메일을 보니 'Formspree'에서 보낸 두개의 메일이 있다.

▶ 먼저 온 'Action Required: Verify email linked to Formspree' 메일을 열고 'VERIFY EMAIL' 버튼을 누른다.
'로봇이 아닙니다' 체크하여 해당 메일 주소 본인인증 겸, 활성화 시켜준다.

▶ 두번째 메일 ' Action Required: Activate Formspree on 127.0.0.1:4000' 로 들어가서 'ACTIVATE FORM' 버튼을 클릭한다.

▶ 위의 인증을 완료하면 formspree.io 사이트에 로그인해서
'Your Forms' 에 방금 인증한 ' 127.0.0.1:4000'이 들어 온 것을 확인할 수 있다.

▶ 그리고 다시 나의 메일로 돌아오면 'Formspree' 로 부터 새로운 메일이 도착했다.

▶ 테스트로 보냈던 메일이 정상적으로 수신되었다!
이 작업은 '127.0.0.1:4000'에 대한 'FORM'을 등록 한 것이므로,
소스를 git 에 반영하고 '*.github.io' 주소에서도 동일하게 test 메일을 발송하고
'ACTIVATE FORM' 버튼을 눌러 'Your Forms'에 등록해주어야한다.

'Git Portfolio' 카테고리의 다른 글
| [Git Portfolio 만들기10] Google drive를 이용해 파일 링크 걸기 (0) | 2020.10.01 |
|---|---|
| [Git Portfolio 만들기9] Font Awesome 5 새로운 아이콘 추가 (0) | 2020.10.01 |
| [Git Portfolio 만들기7] 포트폴리오 화면 구조 설명 (0) | 2020.09.30 |
| [Git Portfolio 만들기6] _config.yml 수정하기 (1) | 2020.09.30 |
| [Git Portfolio 만들기5] Sublime Text 다운로드, 소스 열기 (0) | 2020.09.30 |



