포트폴리오 하단 footer부분을 수정하려고 한다.
안쓰는 부분은 없애고, sns 부분에 없는 블로그를 추가하려고 한다.
블로그 버튼을 추가하기 위해서는
'Font Awesome 5'를 추가해야하는데, 왜그런지 부터 살펴보고 추가해보도록 하자 :)
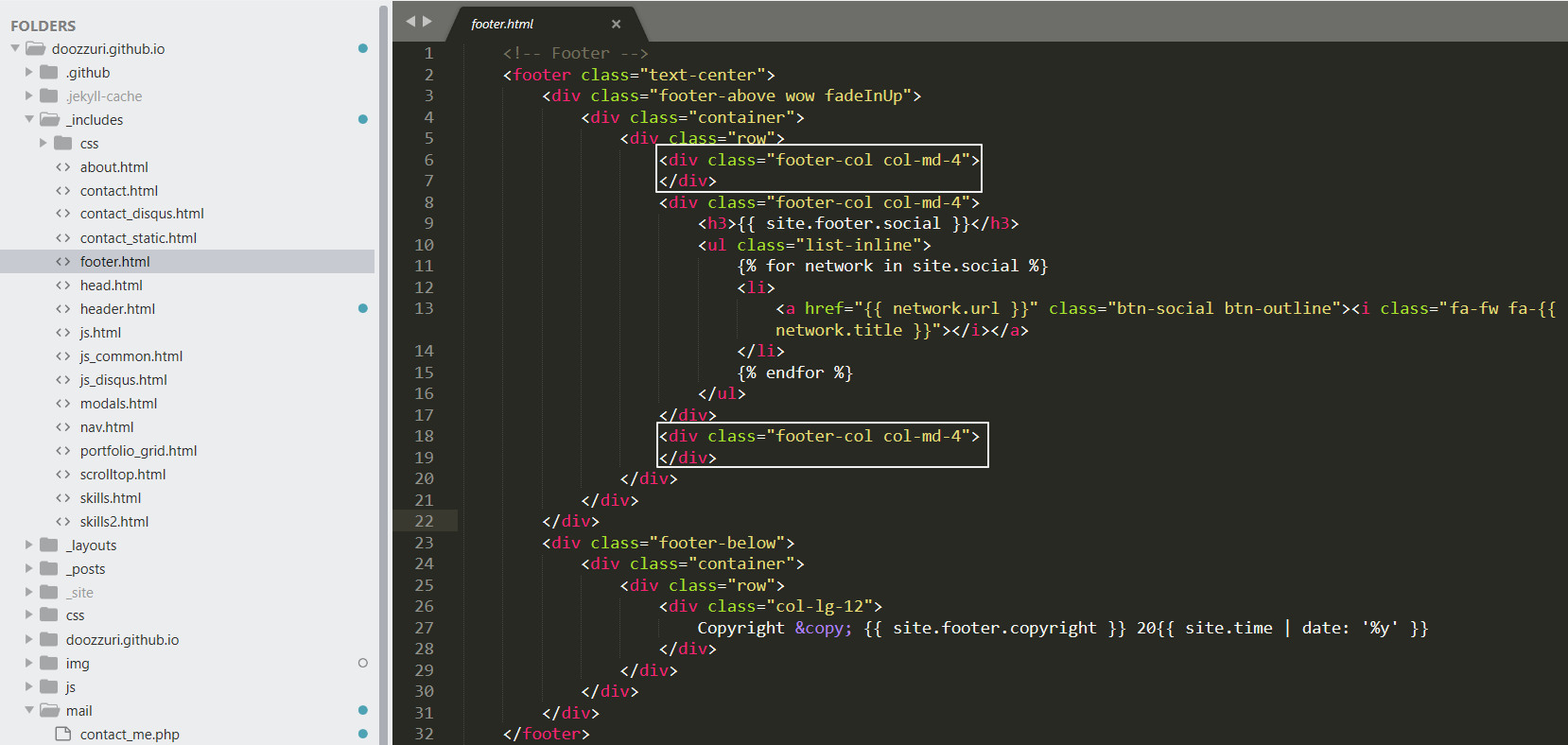
▶ 먼저 footer.html 소스를 열어본다. (경로 : _include > footer.html)

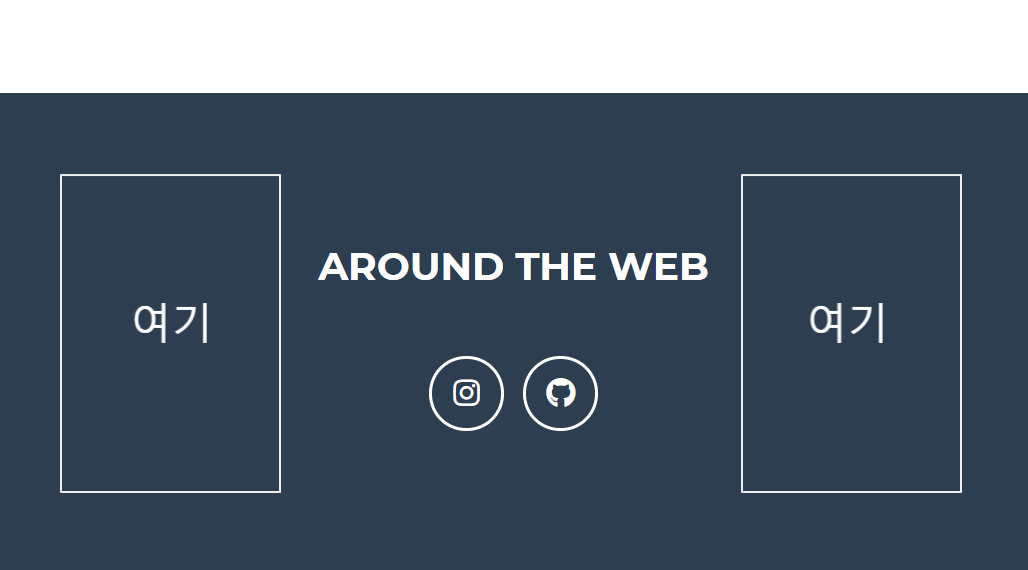
▶ 위의 소스에서 체크한 네모 부분 두 곳은,
아래 캡처 화면에서 '여기' 부분에 해당하는 곳으로 안쓰면 과감히 안에 내용을 지워주자.

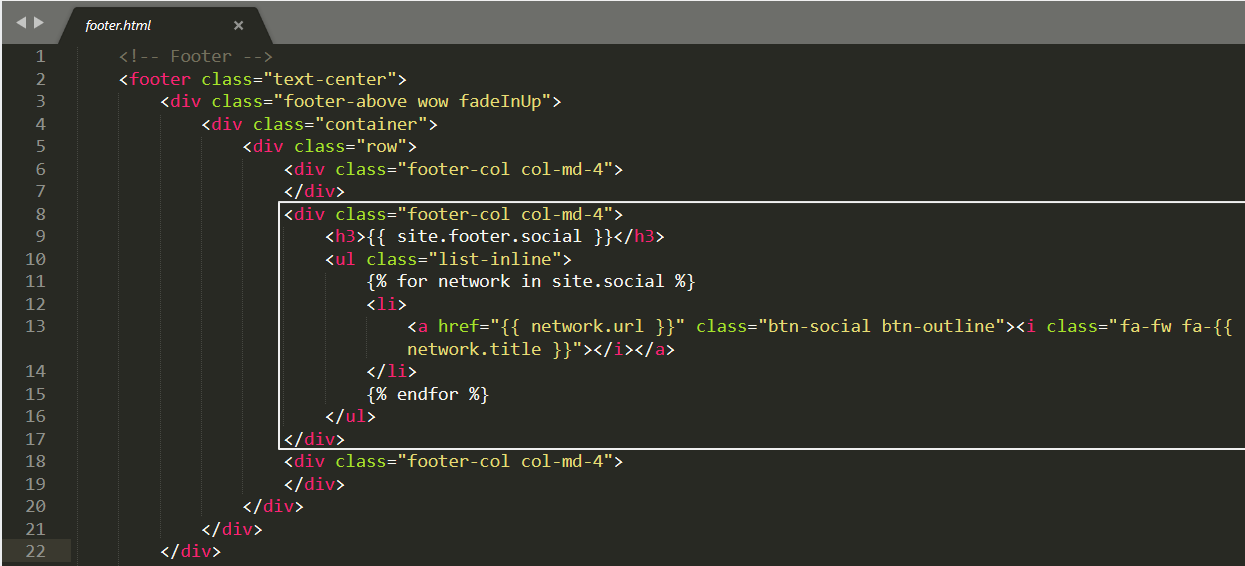
▶ 지워주지 않은 부분의 소스를 보면, 앞의 게시글에서 이야기했던
{{ site.footer.social }} 그리고 {% 조건절 %}이 쓰여져 있다.

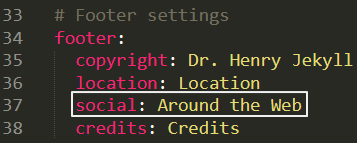
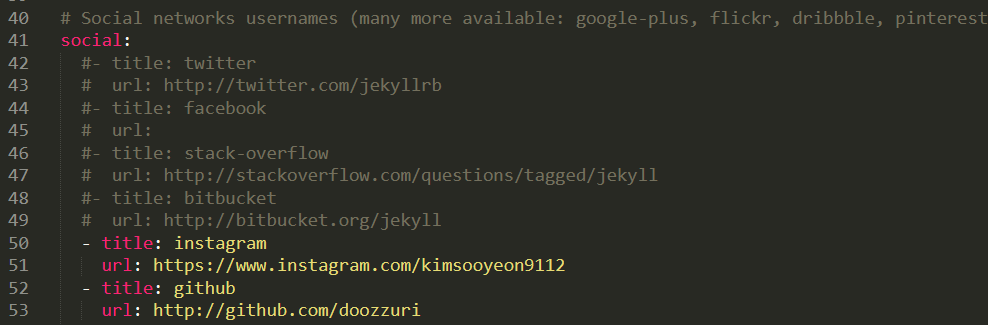
▶ {{ site.footer.social }} 을 먼저 보면 site.* 는 '_config.yml'에 쓰여진 변수라고 했었다.
'_config.yml'을 보면 'footer : social : Around the Web' 을 확인 할 수 있다.


▶ {% for network in site.social %} 내용 {% end for %} 로 이루어진 조건절이다.
변수 site.social은 '_config.yml'에서 확인 할 수있다.

▶ for 문을 통해 social(각 '- title, url')를 network라는 변수에 담아 갯수만큼 반복문을 돌린다.

첫 번째, {{ network.title }}, {{ network.url }} 은 intagram, https://www.instagram.com/kimsooyeon9112
두 번째, {{ network.title }}, {{ network.url }} 은 github, https://github.com/doozzuri
나머지는 #으로 주석 처리 되어있으므로 반복문은 2번 동작한다.
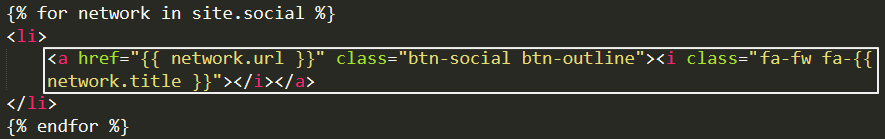
▶ i 태그를 보면 {{ network.title }}을 넣어봤을때, 'fa-instagram', 'fa-github' 라는 클래스에 따라 아이콘이 반영된다.
-> 블로그 아이콘을 넣고 싶으면 'fa-어쩌고' 구조의 블로그 아이콘 클래스를 찾으면 될 듯 하다.
< i class="fa-fw fa-{{ network.title }} ></i>
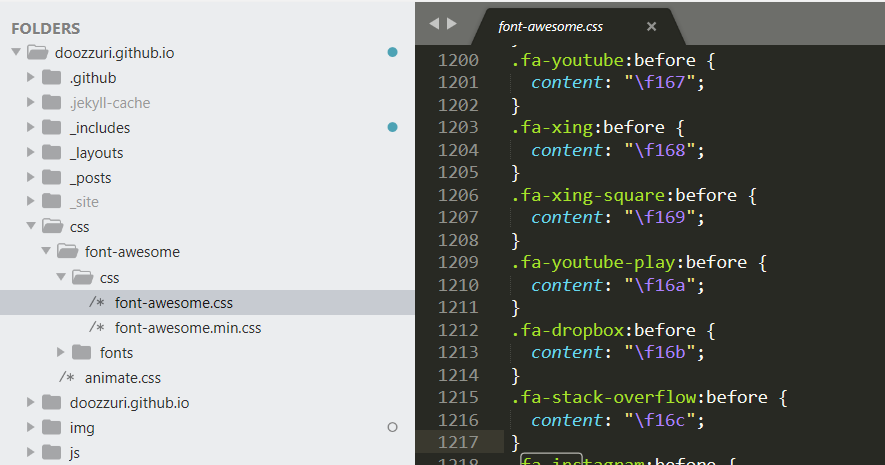
▶ i 태그에 쓰인 클래스는 /css/font-awecome.css 에 정의되어있다.
근데 쓰는 font-awesome 버전에는 블로그 아이콘이 없다.

▶ 아래 url에서 확인해보니
블로그 아이콘은 지금 사용하는 font-awesome의 상위 버전인 font-awesome 5에 있는 듯하다.
fontawesome.com/icons?d=gallery
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
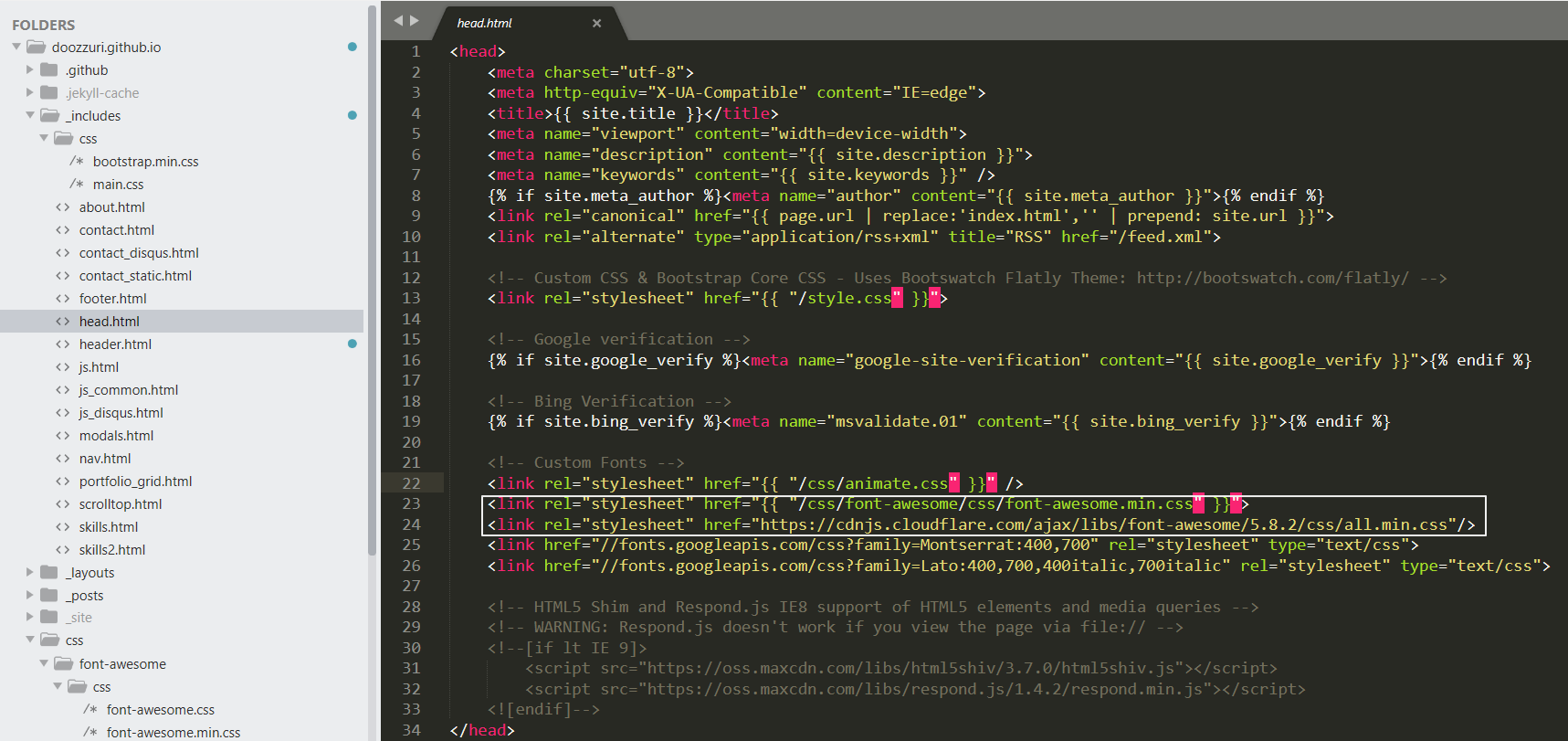
▶ 현재 사용중인 'font-awesome.css' 는 _include/head.html 에 정의되어있다.
<link rel="stylesheet" href="{{ "/css/font-awesome/css/font-awesome.min.css" }}">
▶ 해당 위치로 가서 기존 정의된 내용 아래줄에, font-awesome 5 를 등록해주자.
등록하고 head.html을 저장하면, 이제 포트폴리오에서 font-awesome 5에서 제공하는 아이콘을 사용할 수 있다!
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css"/>
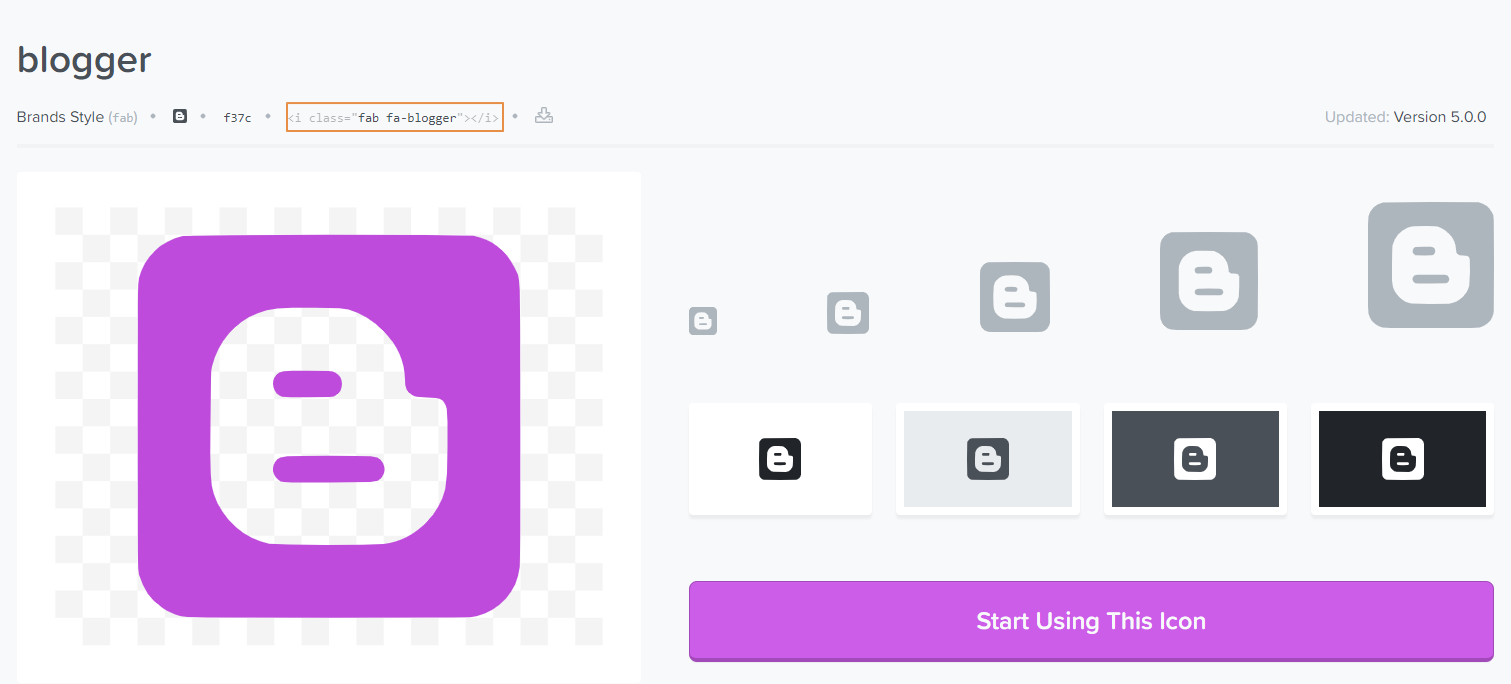
▶ 이제 블로그 아이콘을 찾아보자.
아이콘을 찾아 쓰려고 보니 class가 'fab fa-blogger'이다.
fontawesome.com/icons/blogger?style=brands
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com

▶ 'footer.html' 반복문을 보았을 때, class 앞에 'fab'를 등록해주어야 blogger 사용이 가능할 듯 하다.
아래 처럼 반복문 내의 <i> 태그를 변경 해준다.
< i class="fab fa-fw fa-{{ network.title }} ></i>
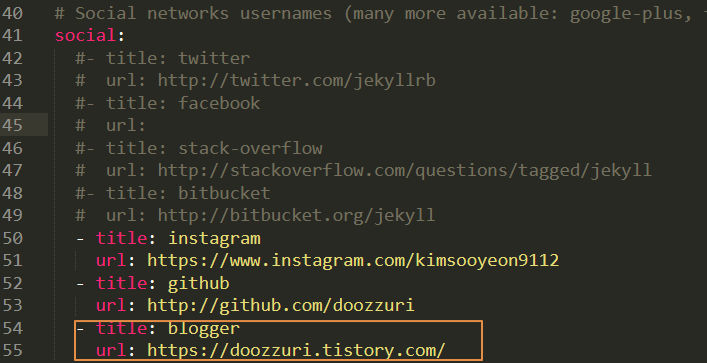
▶'_config.yml'에서 title과 url을 등록해준다.

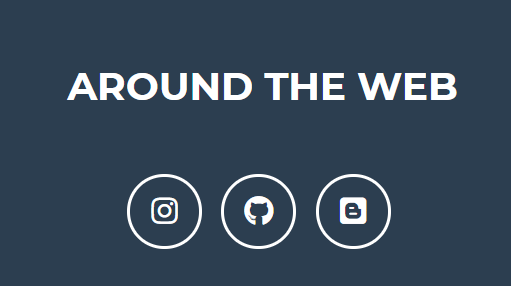
▶'_config.yml'파일을 변경해 주었으므로 서버를 다시 띄워주고 127.0.0.1:4000에서 확인해준다.
블로그 버튼이 생겼다 !

'Git Portfolio' 카테고리의 다른 글
| [Git Portfolio 만들기10] Google drive를 이용해 파일 링크 걸기 (0) | 2020.10.01 |
|---|---|
| [Git Portfolio 만들기8] 포트폴리오 Formspree로 mail 연결 (1) | 2020.10.01 |
| [Git Portfolio 만들기7] 포트폴리오 화면 구조 설명 (0) | 2020.09.30 |
| [Git Portfolio 만들기6] _config.yml 수정하기 (1) | 2020.09.30 |
| [Git Portfolio 만들기5] Sublime Text 다운로드, 소스 열기 (0) | 2020.09.30 |



